Это пост читателя Сплетника, начать писать на сайте можешь и ты
Как известно, лучший пост - красивый пост. А для того, чтобы он был красивым, желательно, чтобы фотографии в нем были одного размера. И, возможно, именно для этого на "Сплетнике" введено ограничение: ширина картинки не более 525 пикселей. Если фото, которое вы хотите использовать, шире то часть его будет обрезана, а ведь это некрасиво. Кроме того, вдруг это будет самая важная часть фотографии? Вывод: фото нужно уменьшить! Как это сделать, я сейчас расскажу. Password в посте, на который я дала ссылку выше, объясняла, как изменить размер с помощью Microsoft Office Picture Manager. Честно говоря, никогда не пользовалась этой программой. Поэтому поясню на примере фотошопа.

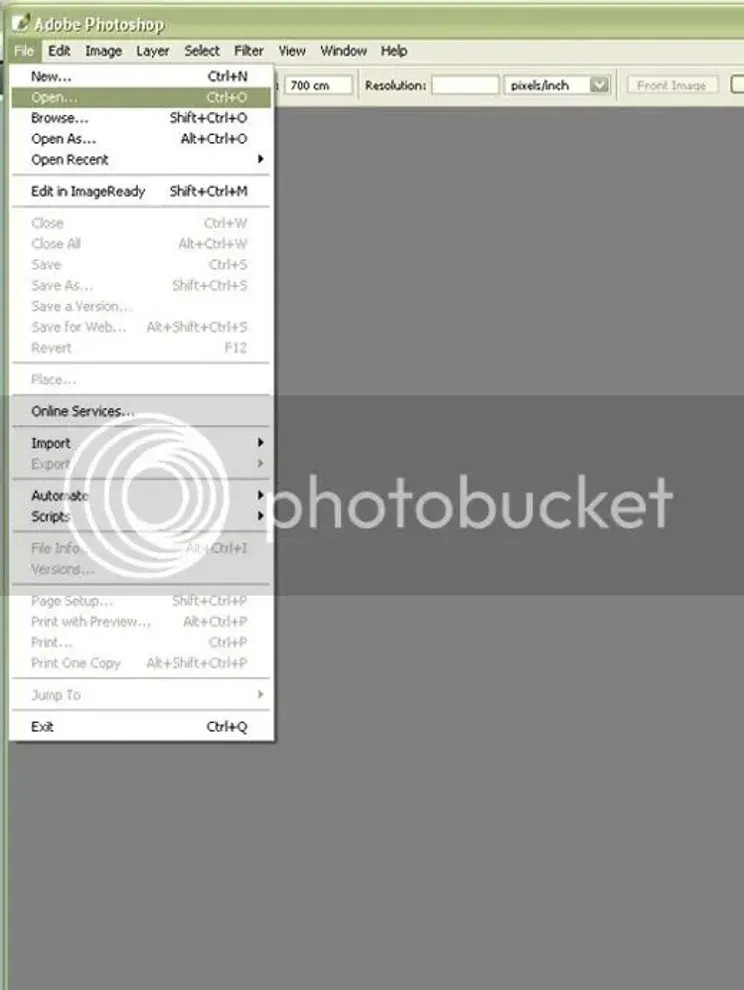
Итак, запускаем Photoshop, выбираем в нем функцию File --> Open. Далее открываем нужный нам файл.
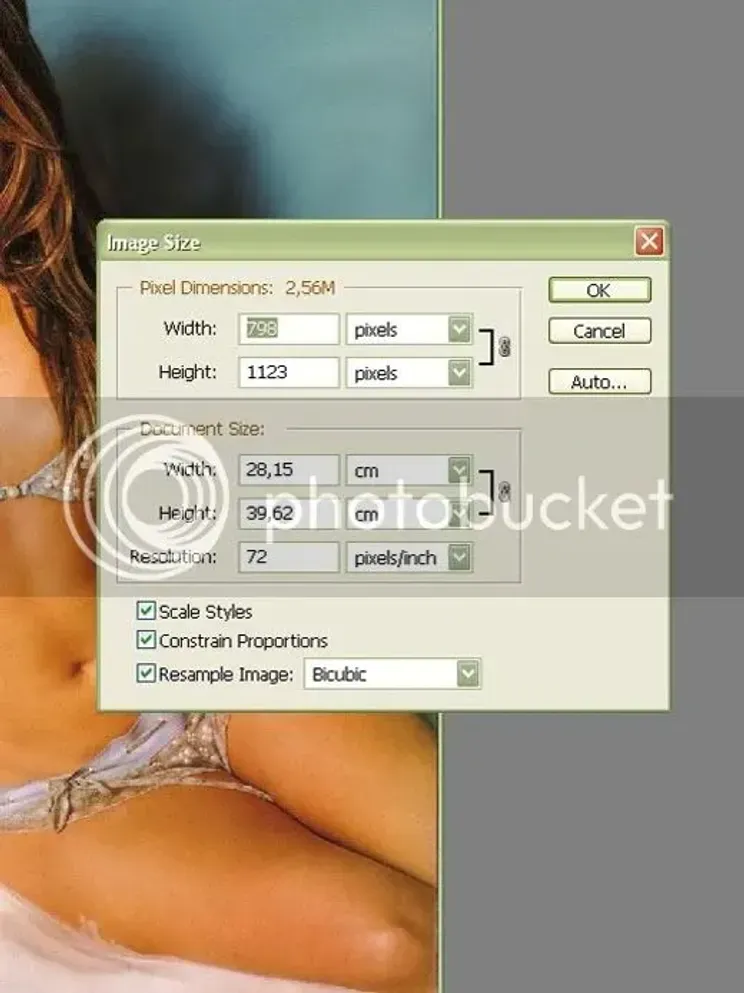
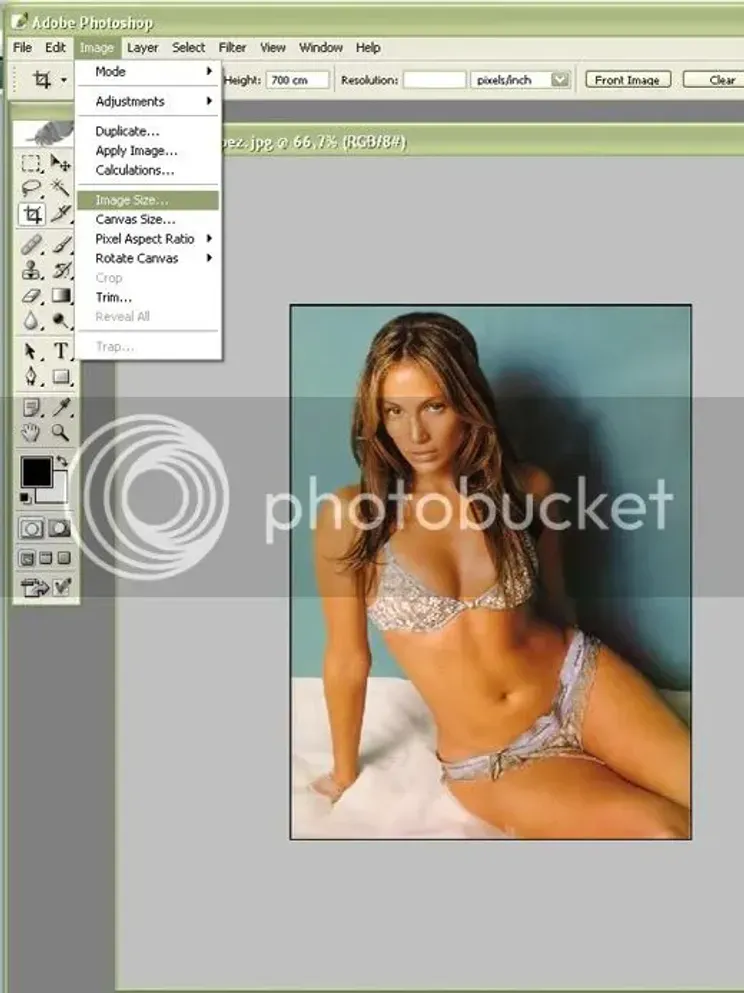
В разделе Image --> Image Size смотрим размер нашей картинки. Нас интересует графа Width (Ширина).

Она больше, чем необходимо. В принципе, мы можем тут же изменить размер и сохранить фотографию нужной ширины. Это удобно, если в посте одна картинка. А что делать, если их несколько? Ведь лучше всего, если фотографии будут одинакового размера, не правда ли?

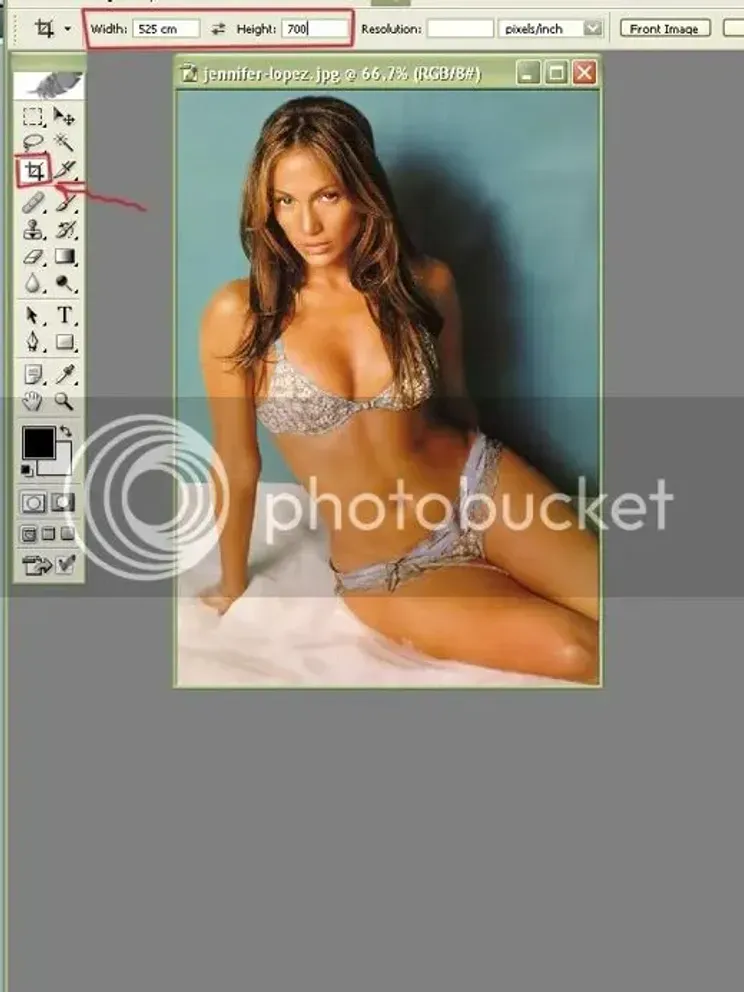
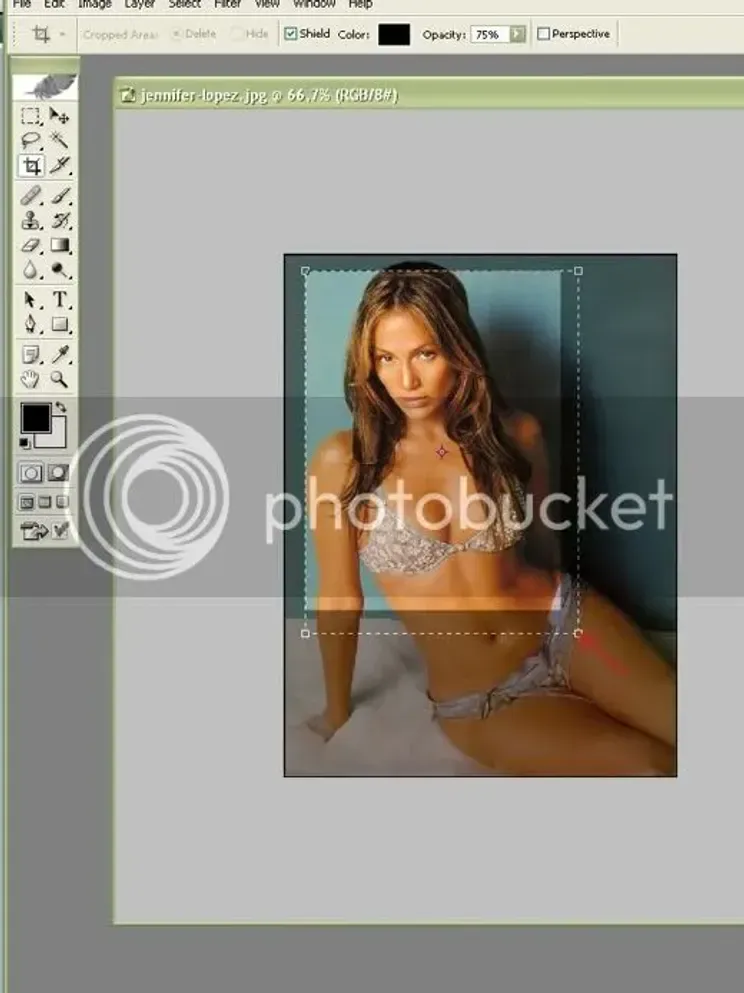
На этот случай у Фотошопа есть очень удобный инструмент - Crop. С его помощью мы можем обработать несколько картинок и привести их к одному размеру. На фото выше я выделила и стрелочкой обозначила иконку этого инструмента. Нажимаем ее. Наверху появляются графы Width(Ширина) и Heigth (Высота). Обратите внимание, в этих графах мы задаем не размер фотографии, а соотношение сторон. Самое правильное с точки зрения просмотра: 3*4 , если картинка вертикальная, или 4*3, если горизонтальная (кстати, именно такое соотношение используется для превью-фото). При таком соотношении, если ширина вертикального изображения будет 525, то высота должна быть 700. А если это горизонтальное фото с шириной 525, то высота будет 394. Вы можете задать параметры 3 к 4 или проставить максимальную пиксельную ширину, как я. Это не имеет значения.

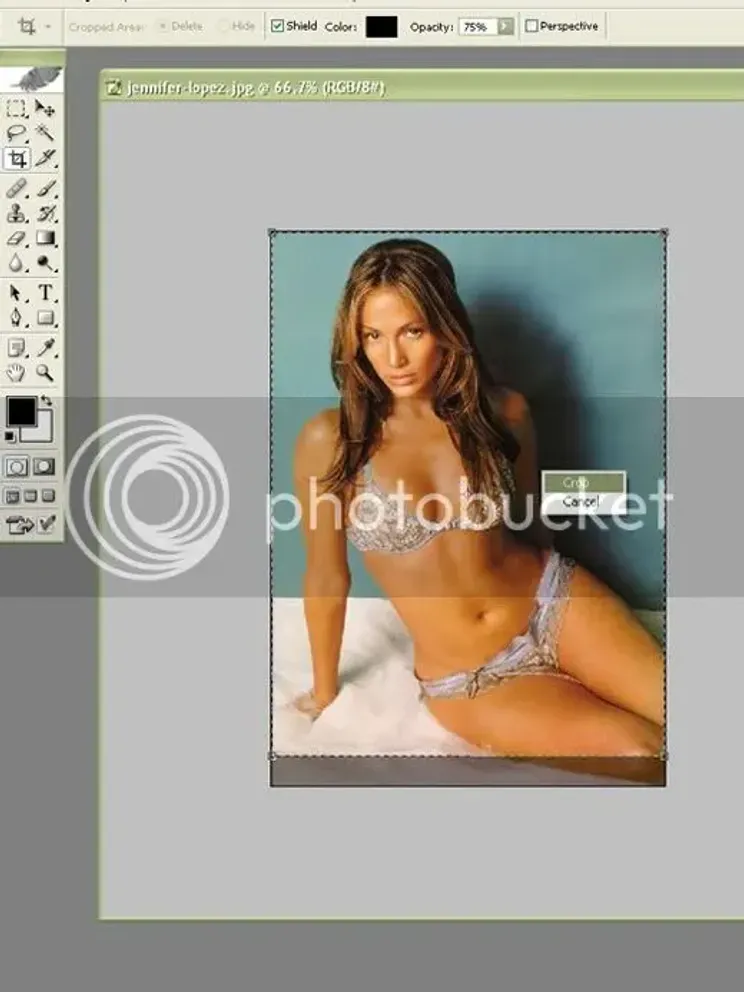
Итак, мы выставили соотношение сторон и можем приступить к фотографии. Левой кнопкой мыши тыкаем в угол изображения и, не отпуская кнопку, растягиваем прямоугольник до нужной ширины. Затем тыкаем на выделенную часть правой кнопкой мыши и выбираем функцию Crop - наша фотография будет обрезана так, как это необходимо.

Если вы отпустили кнопку чуть раньше, чем нужно, ничего страшного в этом нет. Можно увеличить границы выделенного фрагмента, потянув за угол контура.

Далее работаем с вырезанным изображением. Опять выбираем в верхнем меню раздел Image --> Image Size и выставляем нужный нам.

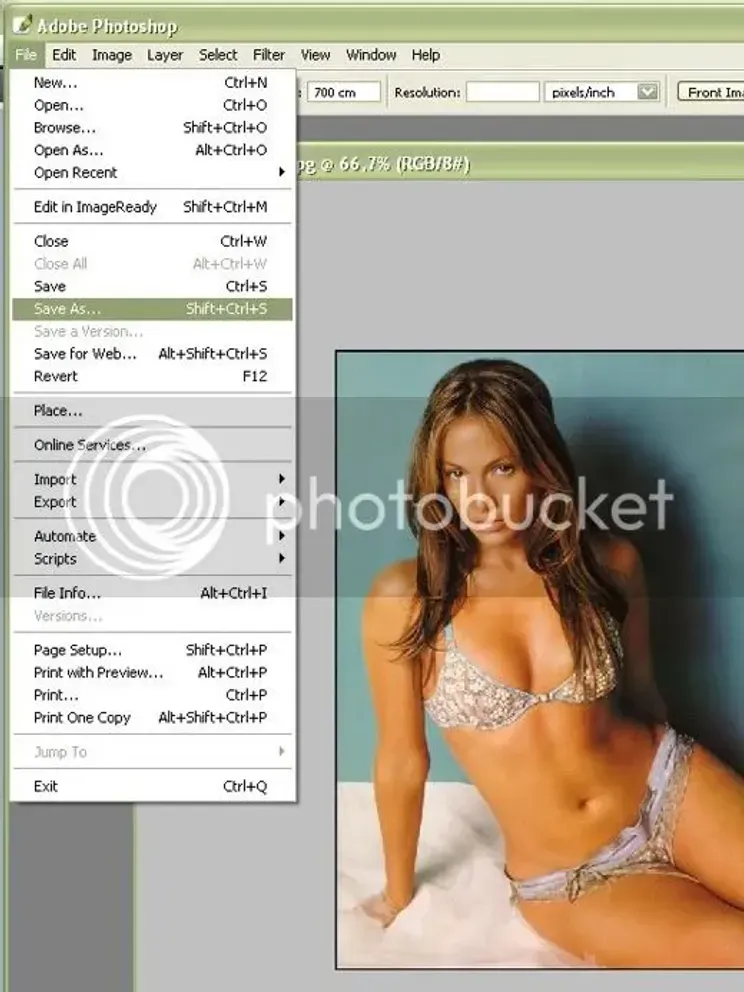
Все, теперь изображение готово, и можно его сохранить. В верхнем меню выбираем раздел File --> Save as и сохраняем фото под любым понравившимся именем. Чем удобен этот алгоритм? Тем, что можно и дальше подогнать все фотографии, которые вы хотите добавить в пост, к одному стандарту. Для пущей красоты и удобства просмотра.

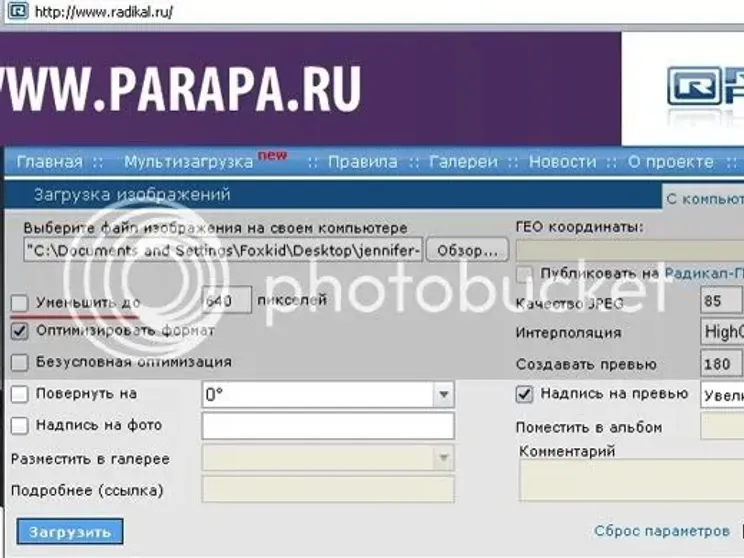
Теперь, когда готовая фотография уже хранится на нашем компьютере, нам остается только выложить ее в интернете, то есть залить на подходящий фотохостинг. Самый распространенный - Радикал. Загружаем сайт, выбираем вкладку "С компьютера", кликаем на кнопку "Обзор" и выбираем наш файл. Внимательно смотрите, чтобы не стояла галочка "Уменьшить до 640". Радикал уменьшает по большей стороне, а ведь мы уже подогнали фото под оптимальную ширину. Значит, нам это не нужно.

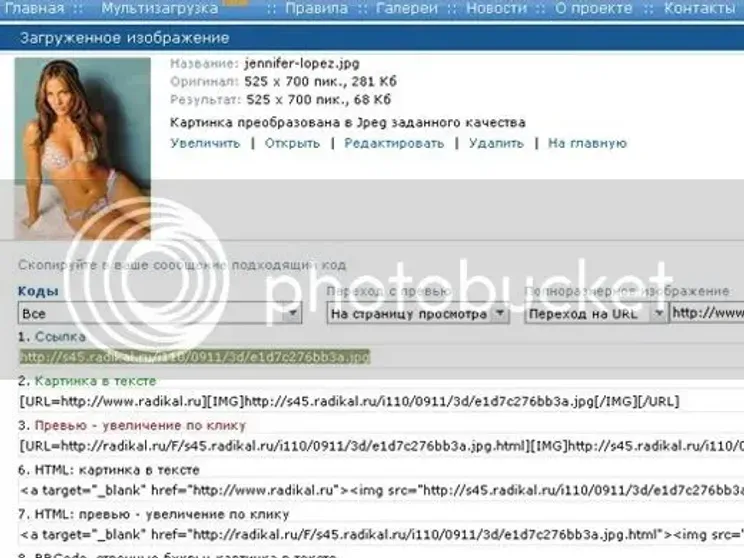
Когда изображение загрузится, появится вот такая страничка с фото и списком ссылок под ней. Нам нужна верхняя - прямая ссылка на изображение. Копируем ее и возвращаемся к посту.

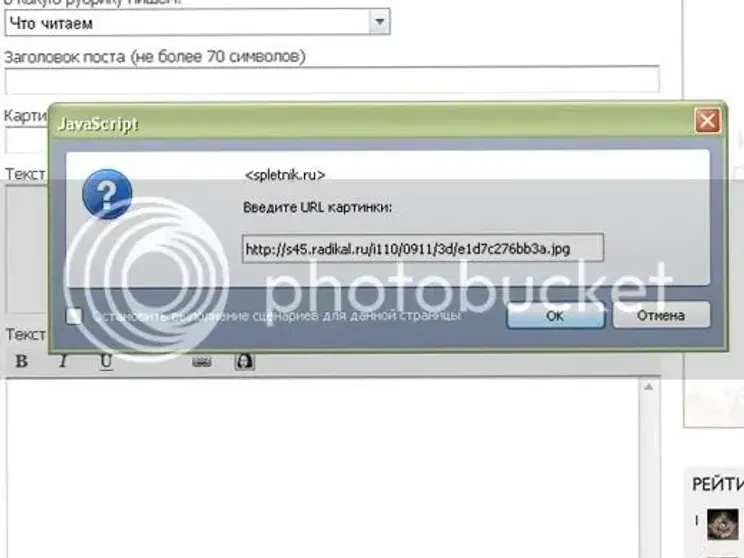
Кликаете на иконку с изображением над разделом, где вы пишете пост и в появившемся окне добавляете скопированную ссылку.

В посте картинки будут выглядеть так, как на скрине выше. Этот же алгоритм нужно повторить и для последующих фото, которые вы используете в посте. Таким образом красивый пост готов. Если инструкция пригодится, попозже расскажу о других фотохостингах, и проблемах с обработкой изображений. Удачи в создании новых и красивых постов на "Сплетнике!"
Инструкция: как изменить размер картинки и выложить ее в интернете
15:36, 8 ноября 2009
Автор: lisenok

Комменты 2
Можно небольшое дополнение: в фотошопе - разрешение (Resolution) лучше сделать 300 и ( Resample Image) - бикубическое четче.
спасибо!